
Angular est un framework permettant d’implémenter des applications Javascript front-end exécutées coté client sous forme de Single Page Application (i.e. application web monopage). Le langage utilisé pour implémenter des applications Angular est Typescript.
Le but de cet article est d’indiquer les caractéristiques et les éléments de syntaxe principaux d’Angular en partant de zéro c’est-à-dire sans avoir de connaissances préalables sur le framework, sur Javascript ou sur d’autres technologie web. Le but n’est pas de paraphraser la documentation angular.io mais de donner un point de départ pour comprendre les éléments les plus importants du framework.
Quelques généralités
Angular vs. AngularJS
Typescript vs. Javascript
Single Page Application (i.e. SPA)
DOM
Webpack
Implémenter une application Angular
NPM
Créer une application Angular “from scratch”
Comment débugger une application Angular ?
Détails d’une application Angular
Avant de rentrer dans les détails de la syntaxe, on va indiquer quelques éléments de contexte pour mieux comprendre Angular.
Quelques généralités
Angular vs. AngularJS
Initialement, la première version d’Angular était implémentée en Javascript. Après cette première version, l’équipe d’Angular a réécrit tout le framework en Typescript. Cette nouvelle version en Typescript correspondait à Angular 2. Les versions suivantes d’Angular sont toutes en Typescript toutefois la première version est encore maintenue car c’est la seule qui soit en Javascript. Pour éviter la confusion la version 1 d’Angular en Javascript est appelée AngularJS; toutes les versions suivantes sont appelées Angular.
La maintenance des 2 frameworks est distincte, toutefois l’arrêt de la maintenance d’AngularJS est programmmé pour le 31 décembre 2021(*).
Typescript vs. Javascript
Malgré ce titre, ces 2 langages ne sont pas opposés car le code Typescript est transpilé en Javascript pour être exécuté. Fonctionnellement, le code Typescript apporte des améliorations de syntaxe par rapport au Javascript dans le but de l’enrichir et de le sécuriser du point de vue du typage et de la vérification syntaxique avant l’exécution. Ces points sont, toutefois, de moins en moins vrais avec l’avènement d’EcmaScript 6 (i.e. EcmaScript 2015).
Le code Typescript n’est utilisé que pour la programmation, il est transpilé en Javascript pour être exécutable sur les browsers. Le transpilage est effectué par un compilateur.
Pour davantage de détails sur la syntaxe Typescript, voir L’essentiel de la syntaxe Typescript en 10 min.
Single Page Application (i.e. SPA)
Angular permet de faciliter l’implémentation d’application s’exécutant en mode Single Page Application. Les applications SPA permettent d’améliorer l’expérience utilisateur lorsqu’elles sont exécutées sur un browser puisqu’elles évitent de devoir recharger toute la page entre différentes actions. Toutefois elles sont plus complexes à implémenter puisqu’elles nécessitent d’être exécutées principalement sur le browser d’où l’avènement de frameworks aidant à leur implémentation comme React, Vue.js, Knockout.js ou Angular.
Dans le cas d’Angular, il faut garder en tête que le code est principalement exécuté coté client et non du coté du serveur comme, par exemple, pour ASP.NET MVC. Ainsi tout le code doit être chargé par le browser pour être exécuté. Ce chargement peut poser quelques problèmes:
- d’abord en terme de temps de chargement puisque plus le code est volumineux et plus il prendra du temps pour être chargé par le browser. Il existe des optimisations comme la minification du code pour en réduire la taille, l’utilisation de cache avec les content delivery networks (i.e. CDN) ou le chargement de modules par lazy-loading.
- Ensuite, sachant que le code se trouve du coté du browser, des problèmes de sécurité peuvent survenir puisque le code est lisible directement sur le browser. Il existe des méthodes pour sécuriser les traitements par exemple en permettant le chargement conditionnel de modules d’une application en fonction des droits de l’utilisateur identifié.
Le plus souvent, une application Angular est exécutée dans le browser en effectuant un rendu des pages en utilisant le DOM. Toutefois il est possible d’exécuter une application coté serveur en générant des pages statiques avec la fonctionnalité Angular Universal.
DOM
Une page HTML est composée d’éléments avec une certaine hiérarchie (comme html, body, div, span, p, a etc…). Ces éléments peuvent être représentés dans un graphe d’objets qui est appelé DOM (i.e. Document Object Model). Ce DOM est utilisé par les navigateurs pour déterminer les objets qui peuvent être rendus à l’écran. En s’interfaçant avec le DOM avec du code Javascript, il est possible de modifier le contenu, la structure et le style de la page.
Invervenir fréquement dans le DOM est couteux en performance. Angular utilise le DOM pour s’interfacer avec les objets de la page, toutefois il minimise autant que possible les parcours et les modifications du DOM pour améliorer les performances. Une partie importante du framework est de procéder par incrémentation en cherchant à détecter des changements lorsqu’un évènement survient sur la page. En cas de changement détecté, le framework intervient dans le DOM en minisant le parcours du graphe d’objets et le nombre de modifications. Cet aspect de détection de changements est transparent pour le développeur.
Attributs et propriétés
Les caractéristiques des éléments HTML peuvent être précisées ou modifiées avec des attributs, par exemple:
<button name="clickMeButton">Click me</button>
Dans cet exemple name est un attribut de l’élément HTML button.
Les attributs peuvent posséder une valeur sous forme de chaînes de caractères ou ils peuvent ne pas avoir de valeur. Dans l’exemple suivant, disabled est un attribut sans valeur:
<button name="clickMeButton" disabled>Click me</button>
Symétriquement aux attributs, les objets du DOM possèdent des propriétés. Par exemple, le code Javascript suivant permet de créer un élément dans le DOM et de paramétrer la propriété innerHtml:
var btn = document.createElement("BUTTON");
btn.innerHTML = "Click me";
document.body.appendChild(btn);
De la même façon, on peut affecter une valeur à la propriété disabled équivalente à l’attribut du même nom:
btn.disabled = true;
La plupart du temps, les attributs servent à initialiser les propriétés toutefois ils ne sont pas modifiés si la valeur des propriétés change. Il peut exister un mapping strict entre les attributs et les propriétés (comme par exemple id). Dans certains cas, il n’existe pas de propriété correspondant à un attribut (par exemple: l’attribut colspan de l’élément td). Enfin pour d’autres cas, une propriété peut ne pas avoir de correspondance en attribut (comme textContent).
Angular utilise différent type de bindings pour affecter des valeurs aux propriétés des objets. Ces objets sont des élément HTML, des composants ou des directives.
Webpack
Angular est un framework utilisant de nombreux projets comme par exemple: Typescript, Node.js, RxJS, jQuery, Karma, Jasmine, Protractor, Babel etc… Parmi ces projets, on peut trouver Webpack qui est une des dépendances les plus importantes.
La fonctionalité initiale de Webpack est de permettre de générer un bundle à partir du code source. Un bundle est un code Javascript optimisé pour permettre un téléchargement et une exécution rapide par le browser. Webpack est un apport important à Angular puisque outre la génération du bundle, il permet de nombreuses autres fonctionnalités:
- Transpilation du code Typescript: le code Typescript, Javascript, CSS, SASS ou less est transpilé en Javascript.
- Permettre l’utilisation des fichiers “source map” pour faciliter le débugage du code Typescript directement dans le browser.
- La prise en compte des différents types de modules (module ES2015, CommonJS, AMD etc…).
- Fonctionnalité HMR (i.e. Hot Module Replacement) pour mettre à jour un module Angular sans avoir à recompiler et à recharger tout le projet.
- Permettre le chargement de module en mode lazy-loading.
- Minifier le code pour minimiser la taille du code Javascript du bundle par exemple, en supprimant les caractères espace, supprimant les variables inutiles ou en diminuant la taille des noms de variables.
- Permettre l’uglification pour rendre le code du bundle plus difficile à lire.
Implémenter une application Angular
La plupart des manipulations d’une application Angular peuvent se faire en utilisant le CLI Angular. Il est possible d’installer le CLI avec le gestionnaire de package NPM.
NPM
Angular nécessite l’installation de Node.js et l’utilisation du gestionnaire de package NPM.
Pour plus de détails sur:
Créer une application Angular “from scratch”
On peut rapidement créer une application Angular en utilisant le CLI Angular (i.e. Command Line Interface). Pour installer le CLI Angular avec NPM, il faut exécuter l’instruction suivante:
npm install @angular/cli --global
Cette commande permet d’installer le CLI dans le répertoire global de NPM. Par défaut, le répertoire global se trouve dans:
- Sur Linux:
/usr/local/lib/node ou /usr/local/lib/node_modules/ - Sur Windows:
%USERPROFILE%\AppData\Roaming\npm\node_modules
Pour avoir ce chemin, il faut exécuter:
npm config get prefix
Dans le répertoire node_modules, ng se trouve dans:
node_modules/@angular/cli/bin
Après avoir installé le CLI Angular, on peut créer un squelette d’une application Angular en exécutant l’instruction:
ng new <nom application> --style css --routing
Pour compiler l’application, il faut exécuter:
ng build
Pour exécuter l’application et l’afficher dans un browser (par défaut l’application est accessible à l’adresse http://localhost:4200):
ng serve --watch
Pour avoir davantage de détails sur le CLI Angular et le détail des options, voir Angular CLI en 5 min.
Comment débugger une application Angular ?
En exécutant l’application avec ng serve, il est possible de débugger en pas à pas avec le browser en affichant les outils de développement:
- Pour afficher les outils de développement dans un browser:
- Sous Firefox: on peut utiliser la raccourci [Maj] + [F7] (sous MacOS: [⌥] + [⌘] + [Z], sous Linux: [Ctrl] + [Maj] + [Z]) ou en allant dans le menu “Outils” ⇒ “Développement web” ⇒ “Débogueur”.
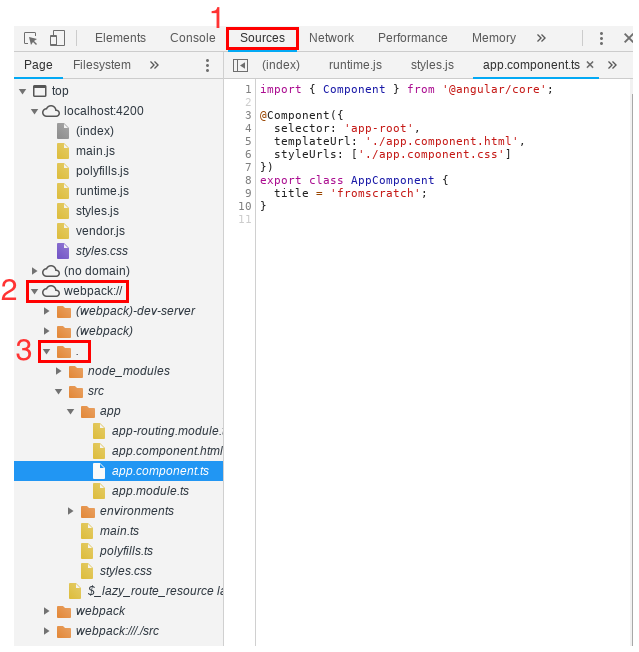
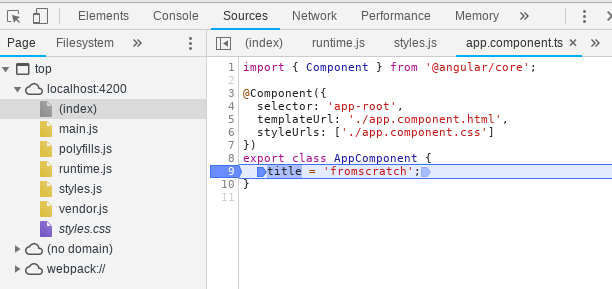
- Sous Chrome: utiliser le raccourci [F12] (sous MacOS: [⌥] + [⌘] + [I], sous Linux: [Ctrl] + [Maj] + [I]) puis cliquer sur l’onglet “Sources”. A partir du menu, il faut aller dans “Afficher” ⇒ “Options pour les développeurs” ⇒ “Outils de développement”.
- Dans l’onglet “Debugger” dans Firefox ou “Sources” dans Chrome, il faut déplier le nœud
webpack⇒src⇒app
ou
webpack://⇒.⇒src⇒app

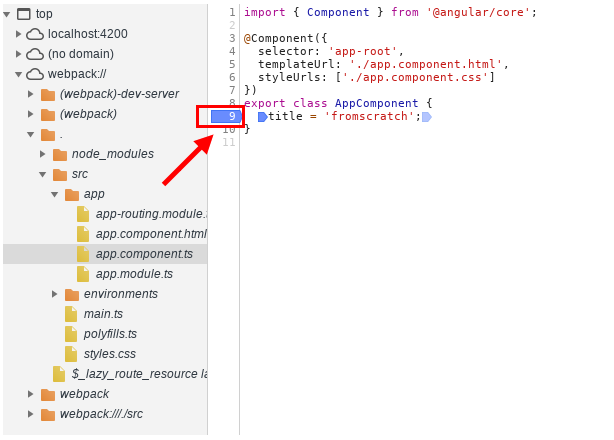
- Il est possible de placer des points d’arrêt en cliquant à coté de la ligne:

- On peut débugguer si on recharge la page avec
[F5]:

Ensuite, on peut taper:
[F8]pour relancer l’exécution jusqu’au prochain point d’arrêt,[F10]pour exécuter la ligne de code sans entrer dans le corps des fonctions exécutées[F11]pour exécuter la ligne de code en rentrant dans le corps des fonctions exécutées.
Dans le débugger, on peut accéder à d’autres outils pour vérifier le contenu d’une variable, afficher la pile d’appels ou placer des points d’arrêts lorsque des évènements surviennent:

Il est possible d’exécuter du code directement en ligne pour tester une exécution sans avoir à effectuer toute une installation, par exemple:
- Pour tester une application Angular: stackblitz.com permet d’implémenter une application avec l’interface de Visual Studio Code.
- Pour exécuter du code Typescript et/ou Javascript: jsbin.com permet d’éditer et d’exécuter en utilisant des bibliothèques web courantes.
- Pour exécuter du code HTML, Typescript ou Javascript et voir le rendu: https://jsfiddle.net.
Les principaux objets Angular
Pour permettre d’implémenter une application, Angular met à disposition des objets qui n’apparaîtront pas dans leur forme originelle dans le code Javascript après transpilation. Ces objets proposent un cadre pour organiser l’implémentation du code Typescript, HTML ou CSS. Ces objets sont composées:
- D’une classe Typescript,
- D’un décorateur qui permet d’indiquer quelle est la fonction de l’objet dans l’application. Par exemple, pour définir un composant, on utilise le décorateur
@Component():@Component() export class ExampleComponent {} - De metadonnées qui sont renseignées avec le décorateur et qui permettent d’affiner les caractéristiques d’un objet. Ces métadonnées sont indiquées dans le décorateur, par exemple:
@Component({ selector: 'app-example', templateUrl: './example.component.html' }) export class ExampleComponent {}
Les principaux objets Angular sont:
- Composant (décorateur
@Component()): chaque composant comporte un classe, une vue et éventuellement un style CSS. Ils permettent d’implémenter une vue et d’interagir dynamiquement avec les éléments de cette vue. - Module (décorateur
@NgModule()): regroupement logique d’objets de façon à structurer, à faciliter la réutilisation et à partager le code. Il existe différents types de modules:- Le Root Module: il en existe qu’un seul qui est obligatoirement chargé au démarrage d’application.
- Feature Module: ces modules permettent de regrouper des objets Angular par fonctionnalité. Ils peuvent être spécialisés suivant leurs caractéristiques: Domain Feature Module (module regroupant une fonctionalité entière), Service Feature Module (module ne comportant que des services), Widget Feature Module (regroupant des objets graphiques), Routed Module (module chargé en mode lazy-loading) ou Routing Module (permattant la fonctionnalité de routing).
- Service (décorateur
@Service()): classe permettant d’effectuer un traitement technique ou de garder en mémoire des objets. L’intérêt des services est de pouvoir être facilement injecté sous la forme d’un singleton ou d’instances distinctes dans des composants ou des directives. - Directive (décorateur
@Directive()): objet permettant d’enrichir des éléments HTML. La différence entre un composant et une directive est que la directive ne possède pas de vue. Elle modifie des éléments HTML par programmation. Il existe 2 types de directives:- Structural directive: elle modifie le rendu graphique en ajoutant, supprimant ou en remplaçant des éléments du DOM.
- Attribute directive: elle altère l’apparence ou le composant d’un élément HTML.
- Pipe (décorateur
@Pipe()): cet objet permet de transformer les données avant de les afficher en utilisant une syntaxe du type{{ expression | filter }}.
Détails d’une application Angular
Après avoir créé une application en utilisant l’instruction du CLI ng new, on obtient un squelette contenant:
- Des fichiers permettant d’afficher une vue:
src/index.html: premier fichier HTML permettant de tirer la code Javascript et d’exécuter l’application.src/main.ts: fichier Typescript permettant d’exécuter l’application en indiquant le premier module qui sera chargé.src/app: répertoire contenant le code de l’application et en particulier:- le module principal
AppModuledansapp.module.ts, - éventuellement le module de routing
AppRoutingModuledansapp-routing.module.ts, - le composant
AppComponentdans les fichiersapp.component.ts,app.component.htmletapp.component.css.
- le module principal
src/styles.css: ce fichier est vide toutefois il permet de définir des styles et classes CSS utilisables dans l’application.
- Des répertoires comme:
dist: répertoire de sortie par défaut des résultats de compilation (ce répertoire peut être modifié danstsconfig.json).nodes_modules: ensemble des packages NPM des dépendances de l’application.src/environnements: éléments de configuration pour les différentes configuration de compilation (développement, production, etc…). Ce répertoire peut être modifié dansangular.json.e2e: répertoire contenant les tests de “bout en bout” (i.e. end-to-end tests).
- Des fichiers de configuration comme:
angular.json: ce fichier permet d’apporter des éléments de configuration pour le CLI Angular comme par exemple: les différents mode de configuration (dévelopement, production etc…); les indications des répertoires contenant les sources, répertoire de sortie, fichier de style; les éléments de configuration pour les commandes du CLI.tsconfig.json: ce sont les options de compilation du compilateur Typescript.package.json: éléments de configuration de NPM c’est-à-dire les actions à exécuter au lancement de scripts avec NPM; les dépendances de package.Karma.conf.js: fichier de configuration du runner de tests Karma.tslint.json: fichier de configuration du linter tslint (outil permettant d’augmenter la qualité du code). Tslint est remplacé par ESLint à partir d’Angular 11.
Si on exécute l’instruction du CLI ng serve --watch, on obtient l’affichage de l’application dans le browser à l’adresse http://localhost:4200 par défaut. Pour comprendre cet affichage, on peut suivre l’ordre d’exécution des différents objets en partant des fichiers src/index.html et src/main.ts:
- Les fichiers
src/index.htmletsrc/main.tsfont partie de l’amorce de l’application car ils sont indiqués dans le fichier de configurationangular.jsonau niveau de"projects"⇒"<nom du projet>"⇒"architect"⇒"build"⇒"options":"options": { "index": "src/index.html", "main": "src/main.ts" } src/index.html: ce fichier est le point de départ lorsque le browser charge les fichiers de l’application. Dans ce fichier se trouve plusieurs éléments importants:<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Example</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-root></app-root> </body> </html>Dans ce code, on peut voir les lignes:
- Base
href:<base href="/">Cette ligne permet d’indiquer au browser l’adresse du base de l’application. Suivant la stratégie de routing utilisée (
PathLocationStrategyouHashLocationStrategy) si l’URL est modifiée:- après la partie
href: il n’y aura pas d’appels au serveur web. Le traitement sera effectué par l’application Angular dans le browser. - avant la partie
href: un appel est effectué au serveur web.
- après la partie
- Appel au composant principal:
<body> <app-root></app-root> </body>Cette indication permet d’instancier le composant dont le paramètre
selectordans le décorateur@Component()estapp-root. Ce composant estsrc/app/app.component.ts.
- Base
src/main.ts: ce fichier permet de charger le Root Module grâce aux lignes:import { AppModule } from './app/app.module'; platformBrowserDynamic.bootstrapModule(AppModule) .catch(err => console.error(err));src/app/app.module.ts: il s’agit du Root Module de l’application. Il permet de charger tous les objets Angular:@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }Dans l’implémentation, le Root Module charge:
- Le module
BrowserModule, - Le module de routing
AppRoutingModuledans le fichiersrc/app/app-routing.module.ts, - Le composant
AppComponentdanssrc/app/app.component.ts.
- Le module
src/app/app.component.ts: il s’agit du composant principal, il est affiché car il est appelé par<app-root></app-root>danssrc/index.html. La vue de ce composant (i.e. fichier template) estsrc/app/app.component.html. La ligne importante de la vue est:<router-outlet></router-outlet>Cette ligne permet d’appeler le module de routing dans
src/app/app-routing.module.ts.src/app/app-routing.module.ts: ce fichier est le module de routing. Il permet de rediriger l’affichage vers la vue d’un composant en fonction de ce qui est indiqué dans l’URL après la partiehref:const routes: Routes = []; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }Etant donné qu’aucune route n’est configurée, ce module ne dirigera l’affichage que vers le composant principal dans
src/app/app.component.ts.
Pour aller plus loin…
Les fonctionnalités principales d’Angular sont détaillées dans d’autres articles:
- Les composants: un composant correspond à une unité d’implémentation permettant d’afficher une vue. Chaque composant est formé:
- D’une vue appelée template: cette partie comporte du code HTML enrichi. Elle permet d’implémenter les objets à afficher.
- D’une classe en Typescript permettant d’exécuter des traitements utilisables par la vue.
Les articles détaillants les fonctionnalités des composants sont:
- Les vues: passe en revue les éléments les plus importants pour implémenter un template.
- Les composants enfant: pour imbriquer un ou plusieurs composants dans un autre.
- Requêter les éléments d’une vue: cette article explicite différentes méthodes pour requêter des éléments d’une vue à partir de la classe d’un composant.
- Appliquer un style CSS à une vue
- Injection de dépendances: cet article détaille la fonctionnalité d’injection de dépendances d’Angular.
- Les modules (article à venir)
- Le routing (article à venir)
- La détection de changements: il s’agit d’une fonctionnalité importante qui permet de lier les templates aux classes en utilisant différent type de bindings.
- Les directives: ces objets permettent de modifier ou d’enrichir un élément du DOM en rajoutant ou en modifiant une propriété par programmation.
- Angular CLI: décrit les commandes les plus importantes du CLI Angular.
Détails des versions d’Angular
Pour terminer, le tableau suivant résume les fonctionnalités d’Angular suivant les versions:
| Version | Date | Dépendances | Fonctionnalités importantes |
|---|---|---|---|
| AngularJS | Octobre 2010 | Appelée AngularJS, c’est la première version d’Angular écrite Javascript. La dernière version majeure est la 1.8. | |
| Angular 2 | Septembre 2016 |
|
Angular 2 correspond à la réécriture d’AngularJS en Typescript |
| Angular 4 | Mars 2017 |
|
Pas de release en version 3.
Cette version ne comporte pas de fonctionnalités majeures par rapport à la version 2:
|
| Angular 5 | Novembre 2017 |
|
|
| Angular 6 | Mai 2018 |
|
|
| Angular 7 | Octobre 2018 |
|
|
| Angular 8 | Mai 2019 |
|
|
| Angular 9 | Février 2020 |
|
|
| Angular 10 | Juin 2020 |
|
|
| Angular 11 | Novembre 2020 |
|
|
- Angular (web framework): https://en.wikipedia.org/wiki/Angular_(web_framework)
- Angular History: https://www.ngdevelop.tech/angular/history/
- Angular Universal: a Complete Practical Guide: https://blog.angular-university.io/angular-universal/
- Complete Guide: What’s New In Angular 4 and How to Upgrade to Angular 4: https://blog.sagipl.com/angular-4-features-and-how-to-upgrade-angular-4/
- The Angular Build Optimizer Under The Hoods: https://www.angulararchitects.io/aktuelles/the-angular-build-optimizer-under-the-hoods/
- Introduction aux Web Workers: https://www.synbioz.com/blog/tech/introduction-aux-web-workers
- XMLHttpRequest: https://fr.wikipedia.org/wiki/XMLHttpRequest
- Angular Transfer state API use and example: https://www.techboxweb.com/transfer-state-module/
- Angular – Correct singular/plural form of a noun using custom pipe or NgPlural: https://trungk18.com/experience/angular-pipe-singular-plural/
- Whats new in Angular 5 – Features and Improvements : https://angularbytes.witspry.com/2017/10/whats-new-in-angular-5-features-and-improvements.html
- Top 5 new features of Angular 5: https://programmingmentor.com/post/angular-5-top-features/
- Angular Elements: https://www.ngdevelop.tech/angular-elements/
- Angular CLI 6 & Angular Material 6 Features: https://www.ngdevelop.tech/angular-cli-6-angular-material-6-features/
- Angular Material: New Component Dev Kit & initial version of data-table: https://jaxenter.com/angular-material-update-135494.html
- Schematics — An Introduction
Hans: https://blog.angular.io/schematics-an-introduction-dc1dfbc2a2b2 - Angular 6 – Angular CLI Workspaces: https://codinglatte.com/posts/angular/angular-6-angular-cli-workspaces/
- Tree-Shakable Services: https://guide-angular.wishtack.io/angular/dependency-injection/tree-shakable-services
- Angular CLI Prompts: https://www.kevinschuchard.com/blog/2018-10-22-angular-cli-prompts/
- Performance budgets with the Angular CLI: https://web.dev/performance-budgets-with-the-angular-cli/
- Version 7 of Angular — CLI Prompts, Virtual Scroll, Drag and Drop and more: https://blog.angular.io/version-7-of-angular-cli-prompts-virtual-scroll-drag-and-drop-and-more-c594e22e7b8c
- A Guide to Angular 8’s Differential Loading: https://auth0.com/blog/angular-8-differential-loading
- Angular Performance: Web Workers: https://blog.bitsrc.io/angular-performance-web-workers-df382c4d3919
- Angular 8 Features – What’s New & What has Changed?: https://www.credencys.com/blog/whats-new-in-angular-8-features/
- Top 10 New Features Of Angular 9: https://www.angularminds.com/blog/article/top-10-features-of-angular-9.html
- Version 10 of Angular Now Available: https://blog.angular.io/version-10-of-angular-now-available-78960babd41
- Angular 10 Available With Typescript 3.9, TSLIB 2.0, New Features & Updates : https://www.angularminds.com/blog/article/top-10-features-of-angular-10.html
- What’s New in Angular 11? (Highlights of Angular 11 Features): https://www.bacancytechnology.com/blog/new-features-in-angular-11
- Angular 11 Features, Major Improvements and Migration Benefits: https://www.samarpaninfotech.com/blog/angular-11-features-and-major-improvements/
- Testing: https://guide-angular.wishtack.io/angular/testing
- The Complete Guide to Angular Testing and a Weird Trick for Faster Unit Tests (2020): https://christianlydemann.com/complete-guide-to-angular-testing/
- Project Structure & Modules: https://guide-angular.wishtack.io/angular/project-structure-and-modules/shared-module
- Angular: Why and when to create a feature component and feature module: https://medium.com/coding-in-depth/angular-why-and-when-to-create-a-feature-component-and-feature-module-622351b5d136
- Implementation of HMR(Hot Module Replacement) to Angular Project: https://medium.com/echohub/implementation-of-hmr-hot-module-replacement-to-angular-project-f7bca523bd16
- Webpack: an introduction: https://v2.angular.io/docs/ts/latest/guide/webpack.html
- How to Customize Your Angular Build With Webpack: https://developer.okta.com/blog/2019/12/09/angular-webpack
- Source maps and how it works: https://ehsangazar.com/source-maps-and-how-it-works-b3f93ca7ea5
- Routing Strategies: https://codecraft.tv/courses/angular/routing/routing-strategies/
- Angular et la configuration Webpack: https://medium.com/@BiigDigital/angular-et-la-configuration-webpack-1f9398313e43
- Angular Universal and Server Side Rendering (Step By Step): https://malcoded.com/posts/angular-fundamentals-universal-server-side-rendering/
- Angular 4: Use of base-href and deploy-url build options: https://shekhargulati.com/2017/07/06/angular-4-use-of-base-href-and-deploy-url-build-options/